ノーコードツールBubbleを使ってサイトを作ってみました。
「ノーコードシフト プログラミングを使わない開発へ」を読んで、とりあえず作ってみるかと思い、Bubbleを利用してみました。
作ったサイトは基本的にチュートリアルのままですが、一通りのやり方がわかったので残します。
デプロイまでできるものと思っていたのですが、課金しないとサイトをデプロイできないと分かり少し残念。
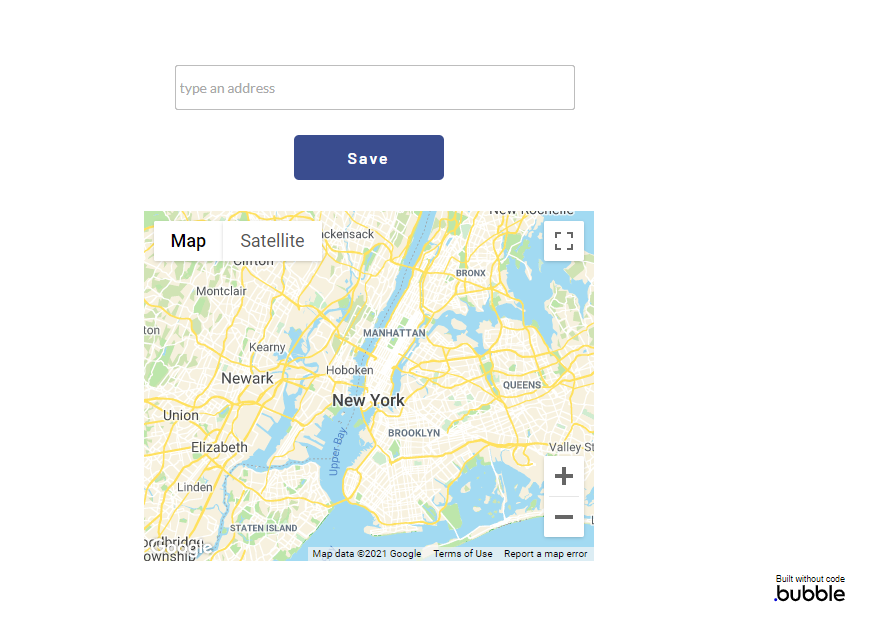
作ったサイト

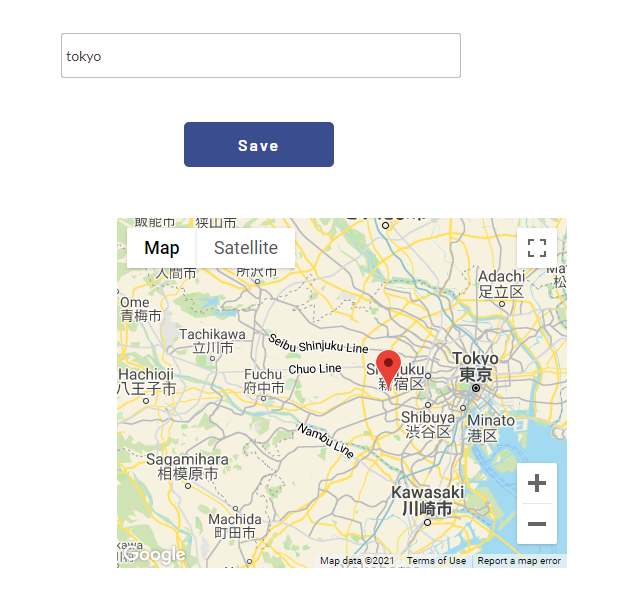
検索ボックスに都市名を入れると、マップでその場所を表示してくれるというシンプルなものです。
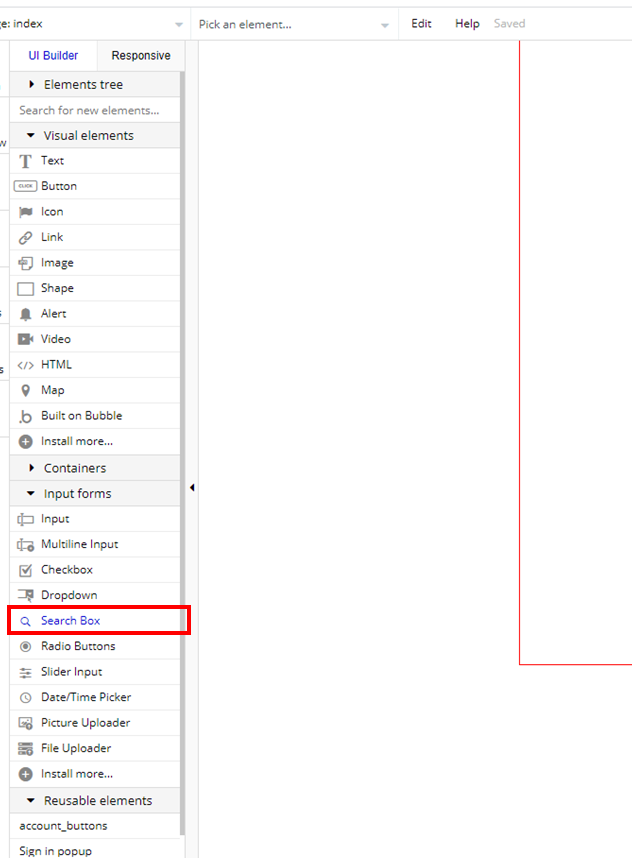
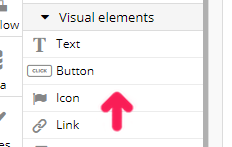
検索ボックスの配置

テキストボックスやボタンを配置していくスタイル。
昔、Microsoftがこういうツール開発してたような気がする。

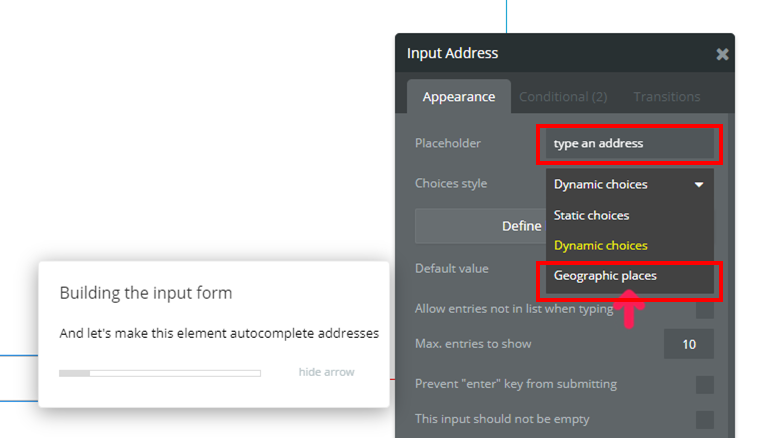
作成した検索ボックスに、「type an address」と表示させるようにします。

検索ボックスが出来上がりました。
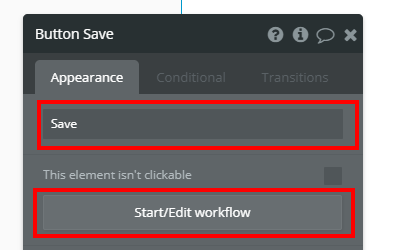
ボタンの配置

ボタンを配置します。

このボタンを押した際に実行されるワークフローを定義します。
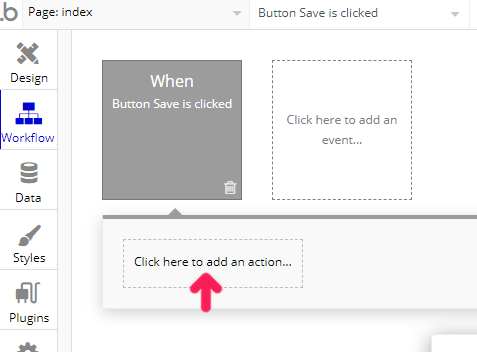
ワークフローの定義

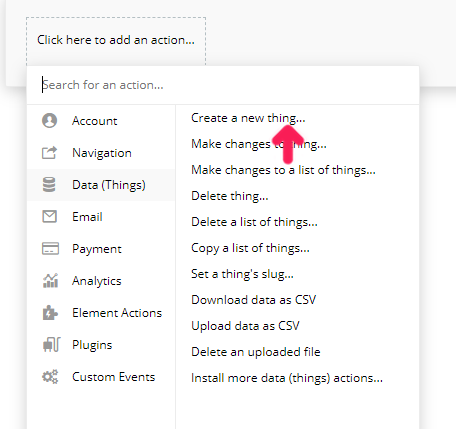
ボタンが押された際に行うアクションを選択します。

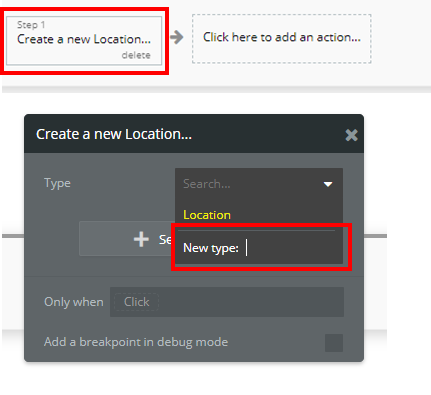
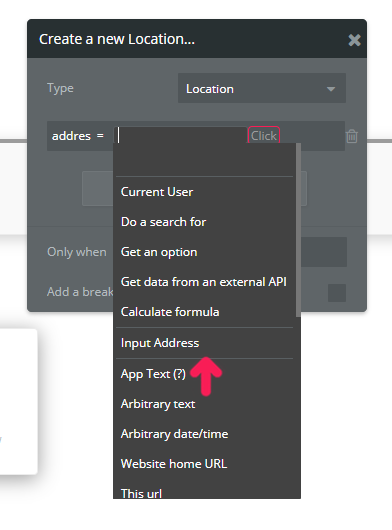
ボタンが押された際のアクションとして、新しいデータを保存します。

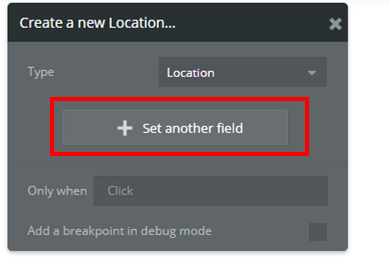
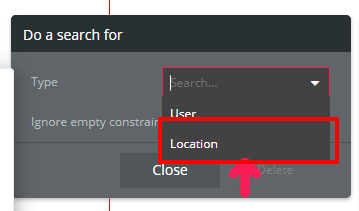
新しいタイプとしてLocationを入力し、フィールドを定義します。


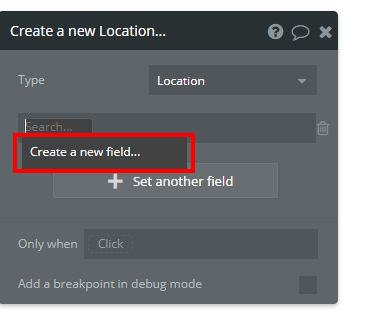
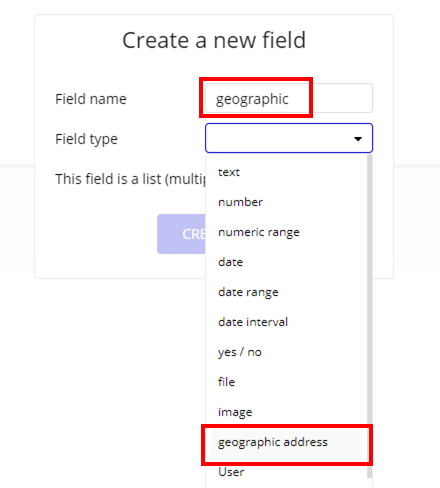
新しいフィールドを定義します。

CREATEを押下。


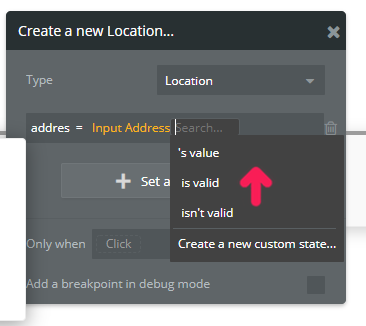
このように、プログラミングをしているような感覚で選択していけます。

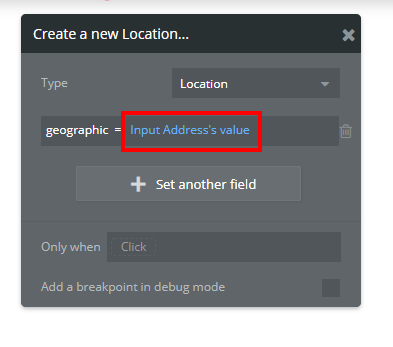
入力された位置を、フィールドとして保持します。

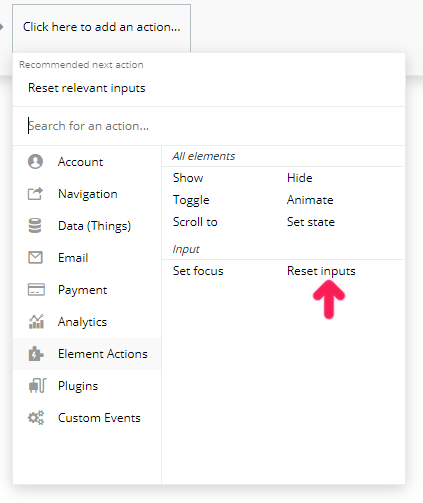
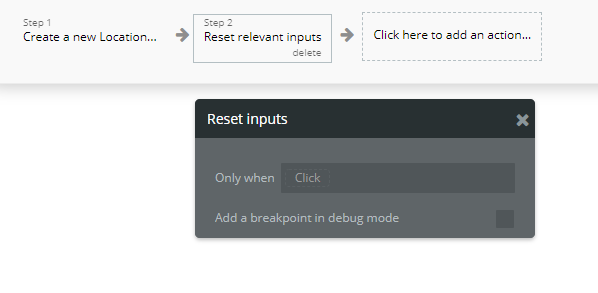
テキストボックスに入力された値をリセットします。


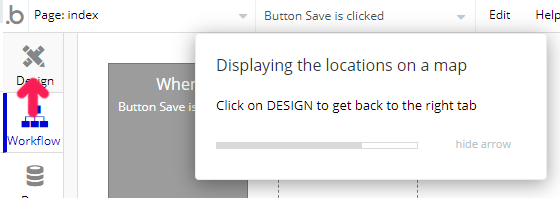
デザインのページに戻ります。
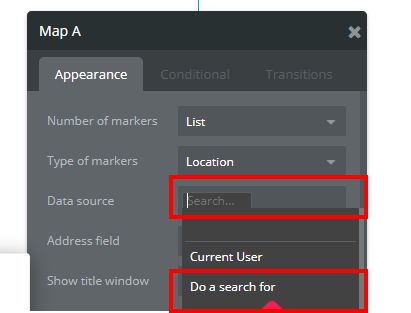
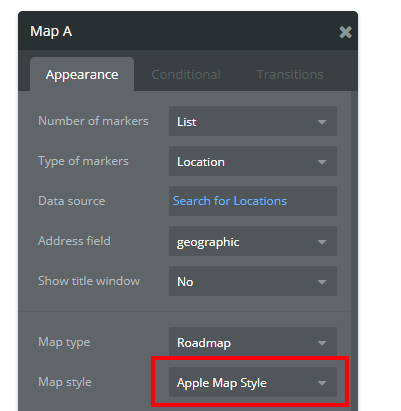
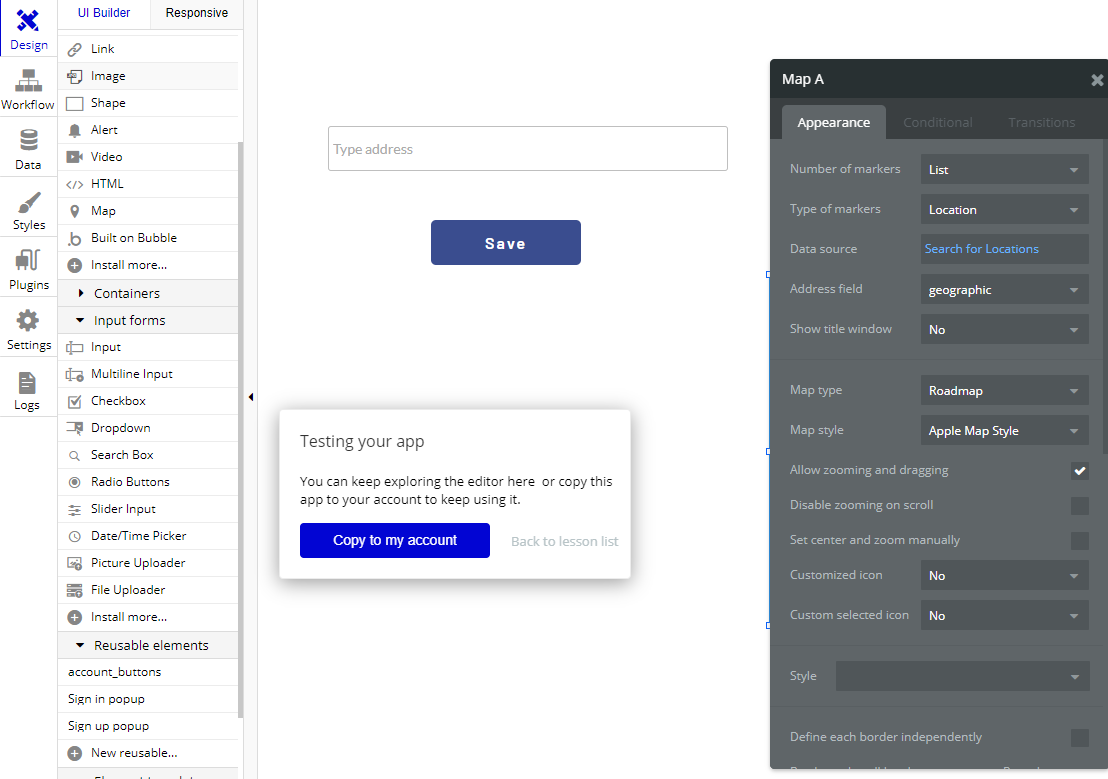
マップの配置

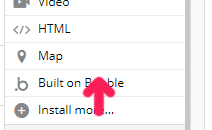
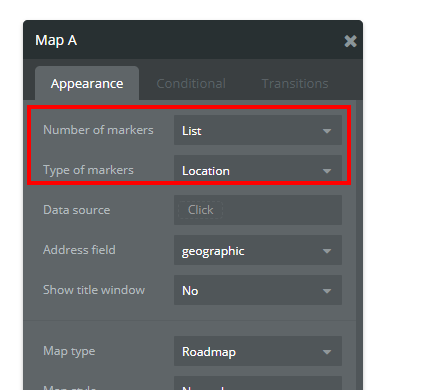
Mapをドラッグアンドドロップで配置します。


検索を実施するという指示を加えます。


プレビュー

プレビューでサイトの出来上がりを確認します。

ちゃんと、都市名を入れるとGoogleマップで確認ができました。
さっそくデプロイしようとするのですが…
エラーが鳴りやまない。

上のようなエラーがずっと出て、デプロイできません。

↑ 検索すると似たような問題を抱えている人がいました。
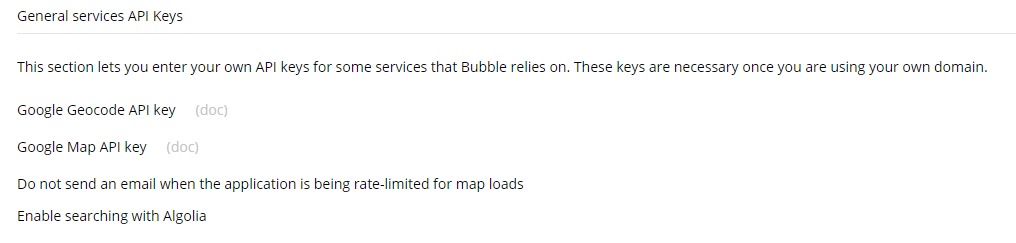
どうも、以下のSetting > General のAPI keyに何かしらキーを入れる必要があるようです。

GoogleAPIキーの設定
GoogleでAPIキーを取得する方法について、以下に説明があります。

Google Developers Consoleにアクセスして
・ジオコーディングAPI
・プレイスAPI
・ジオロケーションAPI
・Maps JavaScript API
を有効にします。
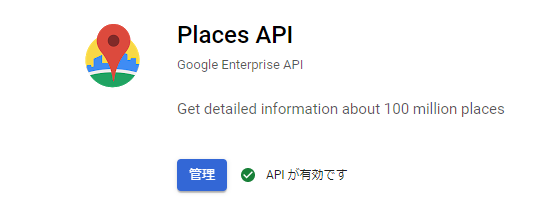
ただ、このうちいくつかは費用が掛かるようだったので、Place APIだけを有効にしました。

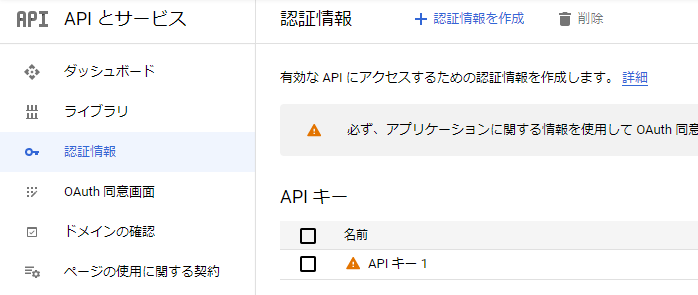
APIキーを作成するために「承認情報を作成」を押下し、APIキー1を作成。
このAPIコードをSetting > General のAPI keyに入力してみました。
(正直この方法が正しいのか不明)
すると、エラーが消えました。
本当に正しく動作しているのかはわかりません(たぶん正しくない)が、何かしら値が入っていればサイトを公開できるようになります。
Googleマップが公開後ちゃんと動作するかは不明。
デプロイ
サイトを公開してみます。

Deployment Current version to Live を選択し、

discriptionを何かしら記載してDEPLOYを押下

ん?
有料プランでないとデプロイできないみたいです。。。泣
無料でサイトを公開できるなんてすご!と思っていたのですが、そんな都合が良いわけないですよね。
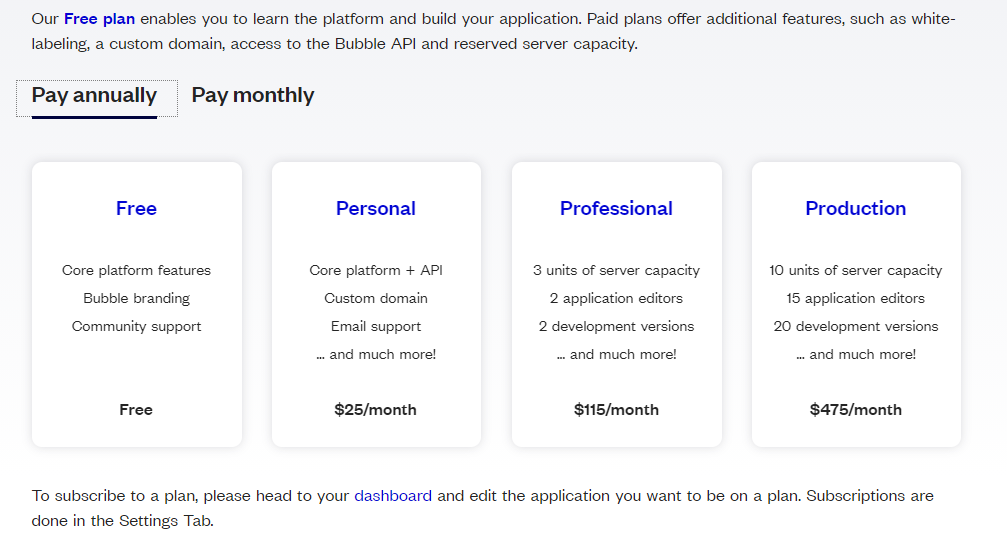
有料プラン

料金は、Personalの有料プランで月額$25。
サーバ代込みと考えると妥当(むしろ安い?)な金額かもしれません。
課金するか、他のサービスを使うか再検討します…
MicrosoftのPower Appsも気になっているので、そちらを使ってみてからでもいいかも。
所感
試しに使ってみた程度ですが、アプリを気軽にデプロイできるかと言われると微妙です。結構プロフェッショナルなツール。
慣れると使いやすいのだと思いますが、習得にはそれなりに根性が必要そう。逆に言うと、ひとつのスキルとして活用できそうです。
説明が全て英語、ドキュメントも全て英語と日本人には使いにくい部分もあります。
今後、最先端の情報をとるには英語で理解していく必要があると考えると、英語で仕事をする方法も覚えていくべきなのかも。
勉強になりました。


コメント